Межболтовое расстояние дисков таблица
что это, как её узнать и таблицы совместимости
Один из основных параметров колёсных дисков – это количество крепёжных отверстий и их расположение относительно оси колеса. Англоязычный термин PCD, в отечественном автосленге именуемый разболтовкой, содержит информацию о числе шпилек или болтов, а также диаметре окружности, в которую вписаны их центры.

Например, типичный размер для автомобилей ВАЗ будет обозначаться как PCD 4х98.
5 основных размеров дисков
Чаще всего встречаются диски, если не считать пришедший от старых моделей FIAT и некоторых других машин, вазовский PCD 4х98, на 4 и 5 болтов (шпилек).
Статья по теме: Шипы или Липучка: какие шины лучше использовать зимой
Самые популярные разболтовки:
- 4×100;
- 4×108;
- 5×100;
- 5×108;
- 5×112.
Хотя трудно судить о реальной распространённости конкретных размеров, существует и много других, используемых на достаточно известных массовых автомобилях.

Естественно, размером разболтовки параметры диска не ограничиваются.
Существуют другие, не менее важные:
- диаметр центрального отверстия;
- ширина;
- вылет;
- параметры закраин диска и многое другое.
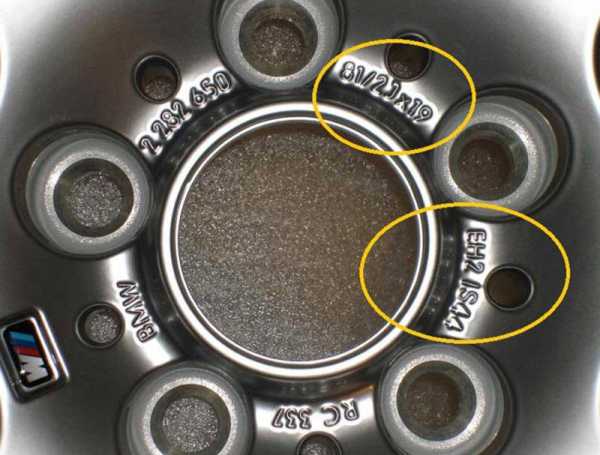
Как самостоятельно измерить разболтовку диска
На самом деле, необходимость в измерительных процедурах возникает редко. Нужный параметр легко узнать из характеристик конкретной машины, а для любого диска он указан на маркировке изделия.

Но обозначение бывшей в употреблении детали могло быть уничтожено, поэтому определять разболтовку придётся с помощью линейки.
Измерять следует с максимально возможной точностью. Очень трудно, например, отличить диск 4×98 от 4×100. Часто бывает, что машины ВАЗ ездят с увеличенным PCD дисков, что неправильно и очень опасно.
Даже если колесо отцентрировано более-менее нормально и не бьёт на ходу, отсутствие полного прилегания фасок болтов крепления к гнёздам диска вызывает большие напряжения в металле, износ отверстий, усталостные явления в колёсных болтах и большую вероятность потерять колесо при езде.
Существуют два способа измерения – для чётного количества шпилек и универсальный.
При чётном числе достаточно наметить центры отверстий с максимально возможной точностью и определить расстояние между этими центрами для диаметрально противоположных болтов.
Придётся использовать штангенциркуль, обычная линейка даст слишком большую погрешность. Например, на диске надо взять размер между краями отверстий, у одного изнутри, у другого снаружи. Поскольку диаметры гнёзд под болты выполнены с высокой точностью, то это и будет искомым PCD.
Формула для расчета и таблицы совместимости
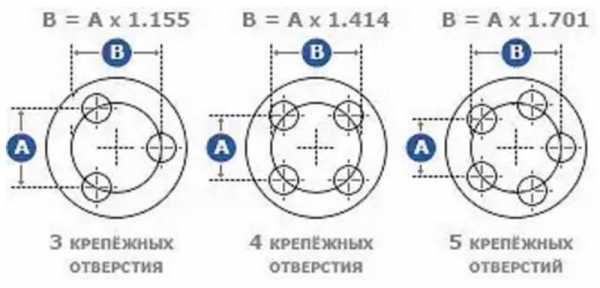
При нечётном количестве отверстий одним измерением обойтись не получится. В таком случае надо измерить расстояние между осями двух рядом расположенных болтов, после чего применить для вычислений простые формулы.

Допустим, расстояние равно какому-то числу X. Тогда, в зависимости от количества числа болтов от 3 до 5 используются следующий формулы:
- 3 болта. PCD=1,155*X
- 4 болта. PCD=1,414*X
- 5 болтов. PCD=1,701*X
Формулы получены в результате простых геометрических манипуляций, каждый может лично проверить и получить более точные коэффициенты.
Читайте также: Чем и как приклеить молдинг на дверь автомобиля
В качестве примерной справочной информации можно использовать таблицу совместимости моделей автомобилей по признаку одинакового PCD.
Как уже упоминалось выше, это никак не может означать полную взаимозаменяемость дисков, так как все прочие их параметры редко когда совпадают.
| Размер дисков по PCD | Самые распространённые автомобили, где он применяется |
| 4×98 | Alfa Romeo 33, 155, 164, FIAT 124, 126, Brava, Cinquecento, Croma, Multipla, Palio, Panda, Punto, Seicento, Tempra, Tipo, Uno, Lancia Delta, Lada |
| 4×100 | Старые модели Audi, Mini, BMW 3, Daewoo Espero, Lanos, Nexia, Daihatsu Charade, Cuore, Grand Move, Honda CRX, Civic, Accord, Integra, Jazz, Kia Spectra / Sephia, Mazda 121, 323, MX5, Mitsubishi Carisma, Colt, Lancer, Nissan Micra, Sunny, Opel Ascona, Astra, Calibra, Corsa, Kadett, Vectra, Zafira, Renault Clio, Espace, Kangoo, Megane, Twingo, Seat Ibiza, Toledo, Skoda Felicia, Suzuki Baleno, Toyota Corolla, Yaris, Volkswagen Golf, Jetta, Passat, Polo, Volvo 440 |
| 4×108 | Audi 80, 100, Citroen BX, ZX, Berlingo, Visa, Xantia, Xsara, Ford Escort, Fiesta, Ka, Mondeo, Peugeot 106, 205, 206, 306, 307, 405, 406, Partner, Saab 900, 9000, Volvo 850 |
| 4×114,3 | Daewoo Matiz, Honda Civic VTEC, Accord, Prelude, Hyundai Accent, Sonata, Mitsubishi Carisma, Colt, Galant, Lancer, Space Wagon, Nissan Almera, Primera, Suzuki Alto, Swift, Volvo S40, V40 |
| 5×100 | Audi A3, TT, Skoda Octavia, Subaru Forester, Impreza, Legacy, Outback, Toyota Avensis, Carina, Celica, Volkswagen New Beetle |
| 5×108 | Citroen XM, Jumper, Ferrari, Ford Focus, Mondeo, Volvo 740, 760, 780 |
| 5×112 | Audi 100 CS, Quattro, Audi A4, S2, S4, A6, A8, Ford Galaxy, Mercedes Benz 280SL, 600SL, SLK, A, Vito, Volkswagen T1, T4 |
| 5×114,3 | Американские автомобили, Daihatsu Terios, Honda Odysee, CRV, Lexus, старые модели Mazda, Toyota RAV4 |
| 5×115 | Американские автомобили |
| 5×120 | Range Rover, Rolls Royce |
| 5×139,7 | Lada 4×4, Chevrolet Niva, УАЗ |
Следует иметь в виду, что диски, которыми комплектовались автомобили, могли сильно отличаться в зависимости от конкретной модификации модели и заказанной комплектации.
border-spacing - веб-технология для разработчиков
CSS-свойство Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, пожалуйста, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на извлечение. Значение через интервал границы Примечание: Свойство Свойство В этом примере применяется интервал Поиск Поиск с разграничением границ устанавливает расстояние между границами ячеек. Это свойство применяется только тогда, когда
border-collapse равен отдельно . также используется вдоль внешнего края таблицы, где расстояние между границей таблицы и ячейками в первом / последнем столбце или строке является суммой соответствующей (горизонтальной или вертикальной) границы . -пространство и соответствующие (сверху, справа, снизу или слева) , дополняющие на столе. интервал границы эквивалентно устаревшему атрибуту cellspacing <таблица> , за исключением того, что у него есть необязательное второе значение, которое можно использовать для установки разного расстояния по горизонтали и вертикали. Синтаксис
/ * <длина> * / интервал границы: 2 пикселя; / * горизонтальный <длина> | вертикальный <длина> * / интервал границы: 1 см 2em; / * Глобальные значения * / интервал границы: наследовать; интервал границы: начальный; интервал границы: не задан;
для границы можно указывать как одно или два значения.
<длина> , оно определяет как горизонтальные, так и вертикальные интервалы между ячейками. <длина> , первое значение определяет горизонтальный интервал между ячейками (т. Е. Пространство между ячейками в смежных столбцах ), а второе значение определяет вертикальный интервал между ячейками (т.е. пространство между ячейками в смежных строках (). Значения
<длина> Формальный синтаксис
<длина> <длина>?
Пример
.5em по вертикали и 1em по горизонтали между ячейками таблицы. Обратите внимание, как вдоль ее внешних краев значения отступа таблицы добавляются к ее значениям интервала . HTML
<стол>
1 2 3 4 5 6 7 8 9 CSS
стол { интервал границы: 1em.5em; заполнение: 0 2em 1em 0; граница: 1px сплошной оранжевый; } тд { ширина: 1,5 метра; высота: 1,5 метра; фон: # d2d2d2; выравнивание текста: по центру; выравнивание по вертикали: среднее; } Результат
Технические характеристики
Совместимость браузера
Обновление данных о совместимости на GitHub
. Рабочий стол Мобильный Chrome Edge Firefox Internet Explorer Opera Safari 9010 901 Android-браузер Firefox 901 веб-браузер 901 Android 901 Android-браузер 901 для Android 901 браузер 901 браузер 901 для Android 901 браузер 901 для Android 901 браузер для Android 901 браузер для Android 901 браузер для Android 901 браузер для Android 901 501 все еще не доступны Opera для Android Safari на iOS Samsung Интернет межблочный интервал Chrome Полная поддержка 1
Переключить боковую навигацию
Адаптивная таблица
Переключить боковую навигацию